ワードプレステーマの「Arkhe」はコーポレートサイトを作成するのに適したテーマです。
今回はコーポレートサイトの回遊率を高めるために、ヘッダー右横のグローバルナビゲーションの上にサブナビゲーションを設置する方法について紹介します。
グローバルナビにコンテンツを並べたメニューを、サブナビゲーションに会社情報を並べたメニューを配置する、といったように種類の違うメニューを自然な形で並べることができるのでサイト訪問者に分かりやすくなるのではないでしょうか?
ただしこの設定はPC上のものなので、タブレットやスマホでは普通にハンバーガーメニューが表示されるため、スマホでの表示に力を入れている場合はあまり意味のないものかもしれません。
あくまでデザインの自己満足のようなものですが、興味があれば参考にしてみてください。
今回もArkheに搭載されているフックを活用します。ヘッダー上部で細かい情報を表示させるフックが'arkhe_header_bar_content'です。
このフックを子テーマのfunctions.phpで活用します。
そのまえに、ヘッダー上部に表示させるメニューを作成しましょう。
今回はメニューから作成するのではなく、Arkheに搭載されている「再利用ブロック」を活用します。
メニューで作成したものをそのまま表示できれば簡単なのですが、ヘッダー上部に表示させるための設定項目がないので再利用ブロックとフックを利用するという流れです。
まずは再利用ブロックを作成していきます。
今回は3列のメニューを例に作っていきましょう。
いろいろな方法が考えられますが、ここではリッチカラムやカラムを使って3列に区切ってそれぞれの枠にテキストを書き込んで、そこに該当のページにリンクを貼り付けます。

タイトルは何でもいいですが、ここでは分かりやすいように「ヘッダー上部ナビ」としておきます。
ここで作った再利用ブロックのショートコードをコピーしておきましょう。あとから子テーマのfunctions.phpに貼り付けますので。

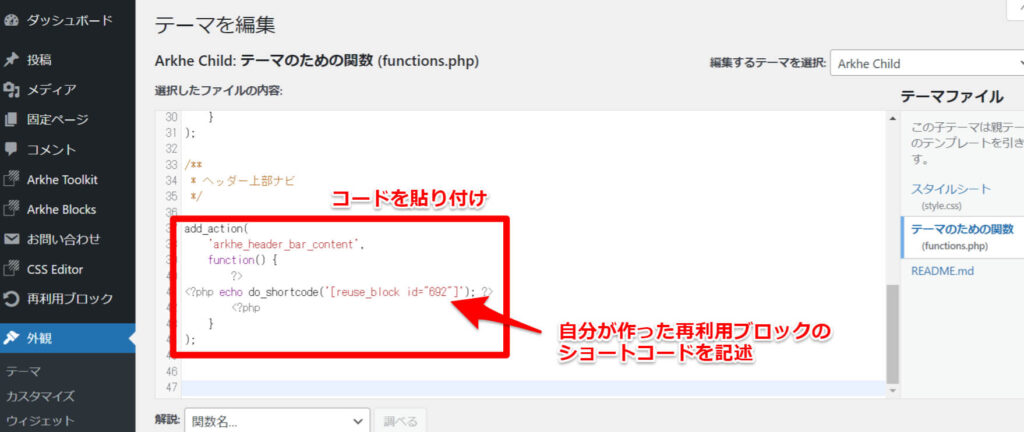
今度はこの再利用ブロックをヘッダー上部に表示させるためのフックと先ほどのコードをfunctions.phpに書き込んでいきます。
以下のコードを貼り付けましょう。(再利用ブロックのidは自分が作ったものに変えてください。)
間違えてスタイルシートに貼り付けないように注意しましょう。
/**
* ヘッダー上部ナビ
*/
add_action(
'arkhe_header_bar_content',
function() {
?>
<?php echo do_shortcode('[reuse_block id="○○"]'); ?>
<?php
}
);
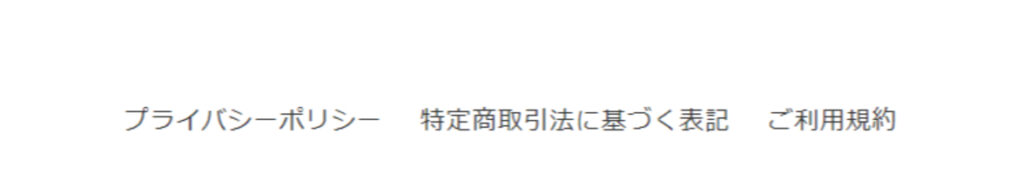
貼り付けてファイルの更新をしたら、一度トップページを確認してみましょう。
すると、

若干表示が崩れてしまいました(;^ω^)
ということで、CSSを設定していきます。
再利用ブロックに戻ってもらって、各項目にCSSのクラスを追加していきましょう。
この部分はいろんなアレンジの仕方があると思うので、ここでのやり方が正解というわけではありませんが、一応書いておきます。
まず、テキストにリンクを貼っているので文字色が青いのとアンダーラインが入っているのが気になるところですね。
文字色についてはテキストの色を黒にすれば解決できますが、アンダーラインをどのようにして消すか・・・。
考えたところ、フッターメニューと同じようにすればいいということに思い至りました。

ということで、フッターメニューのクラスを確認してみると、l-footer__nav u-flex--cだったのでこれをリッチカラムの高度な設定に貼り付けます。

これで文字色とアンダーラインの問題は解決しましたので、あとは文字が改行されているのを解消する必要があります。
それについては新しいCSSクラスを作ってから対応していきましょう。
今回はいろいろなサイトを参考にしていた時に使われていたmy-button-nobrという名前にしました。
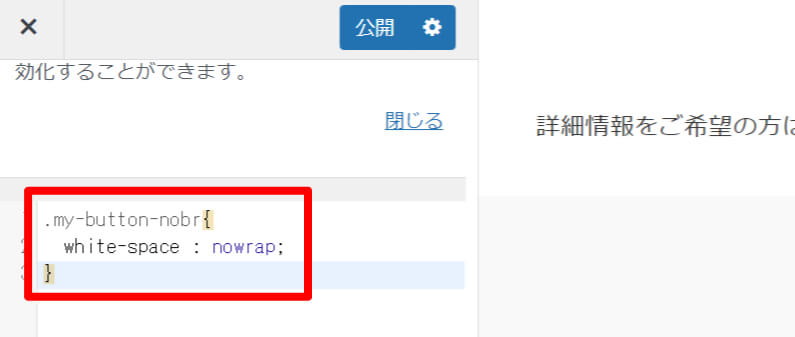
このクラスに対して、カスタマイザーの追加CSSの項目に以下のコードを貼り付けていきます。
/*文字の折り返しをしない*/
.my-button-nobr{
white-space : nowrap;
}
このCSSクラスを再利用ブロックのリッチカラムに追加すると改行を防ぐことができます。
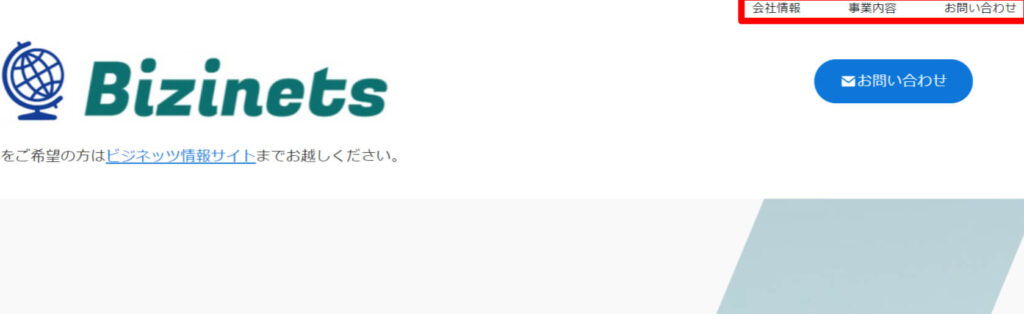
これで一通りの設定が終わりましたので、ページを確認してみましょう。

こんな形でヘッダー上部にサブナビゲーションが設定できていたら完成です。
お疲れ様でした。
もう少しスマートな方法があるかもしれませんがサイトのデザインが思った通りになればオッケーということにしておきましょう。
自己満足の部分もありますが、参考にしてもらえたらと思います。

