ホームページ作成に当たって、見た目をキレイにしていきたいという希望があると思います。
今回はワードプレステーマ「SWELL」を活用していて、ヘッダーの右側にあるグローバルナビゲーションにボタンを設置してオシャレに見せる方法を紹介します。
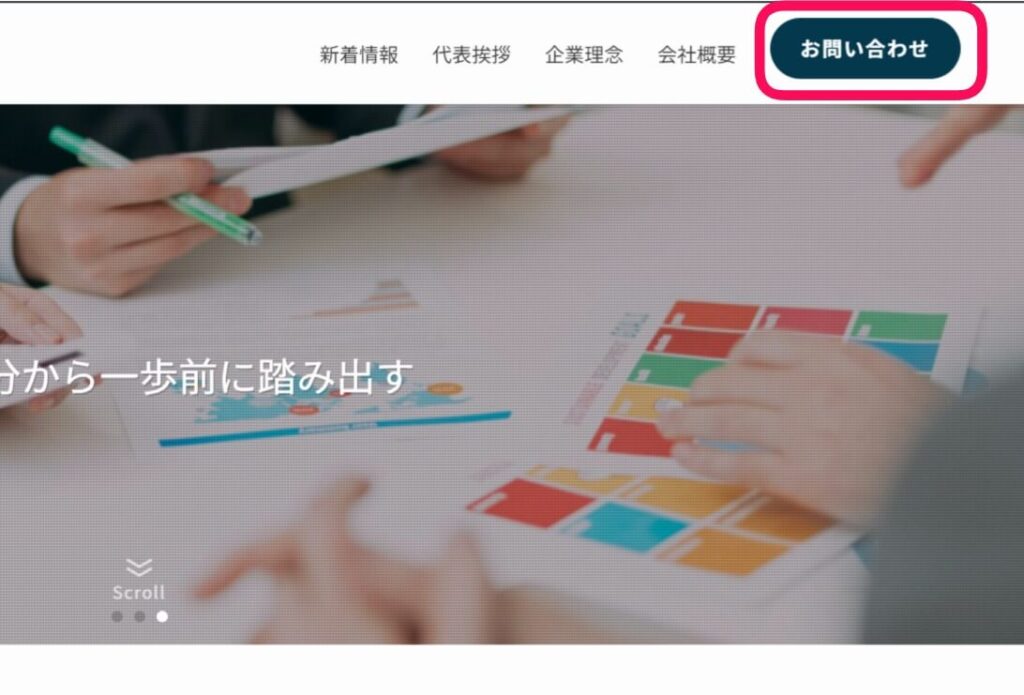
まずはどんな感じかイメージしやすいように、完成系を紹介しておきますね。

こんな感じにできあがります。
このサイトのグローバルナビゲーションと同じですね。
この設定をする前はどんな状態だったかというと、

では、手順を説明していきます。
STEP
ブログパーツを使ってボタンを作成する
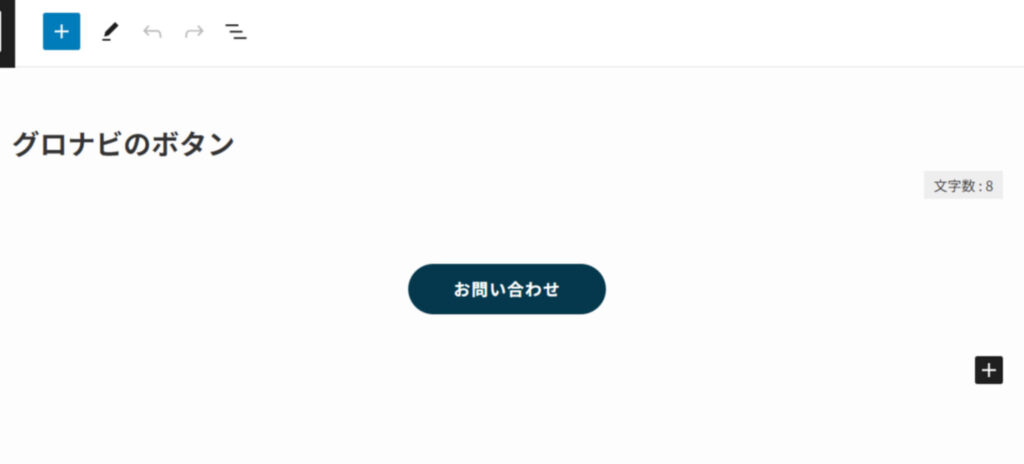
まずは、ブログパーツの機能を使ってボタンを作成します。
ダッシュボードのブログパーツをクリックしてから新規投稿を追加します。

新規投稿をしてボタンを作っていきます。
タイトルは特に反映されないため分かりやすいものをつけておくといいでしょう。

STEP
作成したブログパーツの呼び出しコートをコピーする
ブログパーツが完成したら、ブログパーツ一覧の画面に戻って「呼び出しコード」をコピーします。
このとき、IDだけでなく[blog_parts id=”○○”]をすべてコピーしてください。

STEP
ウィジットの「ヘッダー内部」にカスタムHTMLを追加して先ほどのコードをペーストする
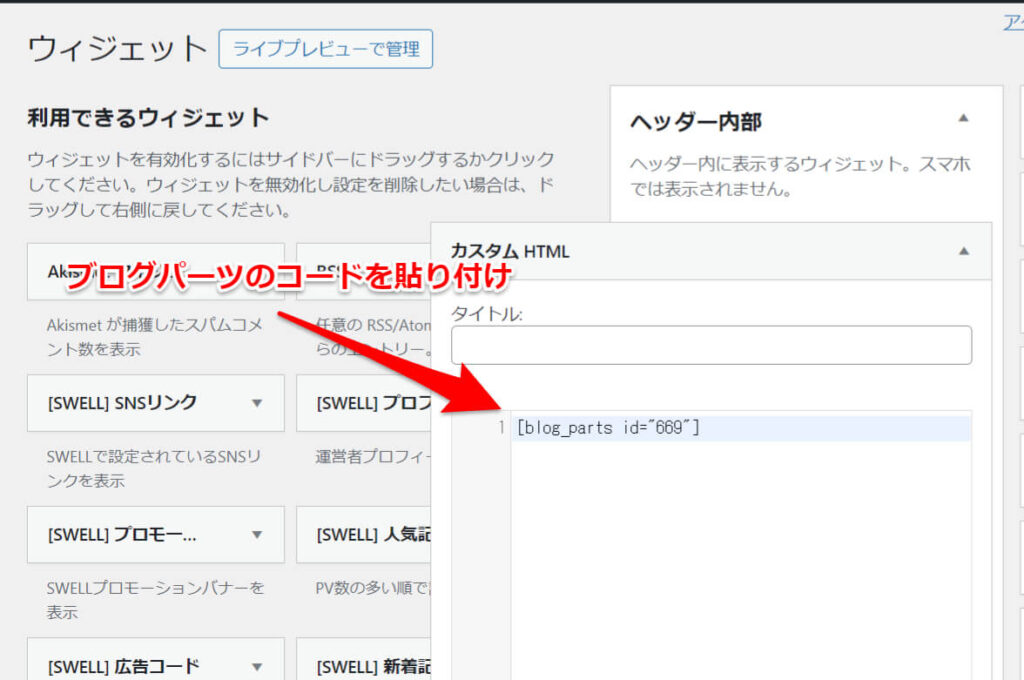
先ほど呼び出しコードをコピーしたら、ダッシュボートの「外観 > ウィジット」を選択してヘッダー内部の項目にカスタムHTMLを追加します。
そこに先ほどコピーしたブログパーツの呼び出しコードをペーストします。

貼り付けて保存したら完成です。
ホームページを表示させて確認してみましょう。
いかがでしたでしょうか?
SWELLの場合は比較的簡単にヘッダーのグローバルナビゲーションに目立つボタンを追加することができます。
いろんな人がカスタマイズを試しており記事を作成していますので、今回の記事は備忘録の意味も含めていますが参考になれば幸いです。

