ヘッダーのグローバルナビにボタンを追加する方法について説明しましたが、その要領によってボタンを複数追加することも可能です。
しかし、ボタンを複数追加することによってグローバルナビゲーションの枠よりはみ出してしまうことで文字が改行されて縦に並んでしまう、という問題が発生する場合があります。
文章では分かりにくいかもしれませんので、まずは図として見てみましょう。

このボタン・・・すごく見栄えが悪いですよね。
今回はこのボタンを一行にするための方法について紹介していきます。
ブログパーツで作ったボタンに対してブロック編集の下までスクロールして「高度な設定」からCSSクラスを追加します。
すでにCSSクラスが設定されている場合は、半角スペースで区切ってから追加してください。
今回はmy-button-nobrを設定しました。

「高度な設定」で追加したCSSクラスには何も設定されていないため、カスタマイザーでCSSを追加していきます。
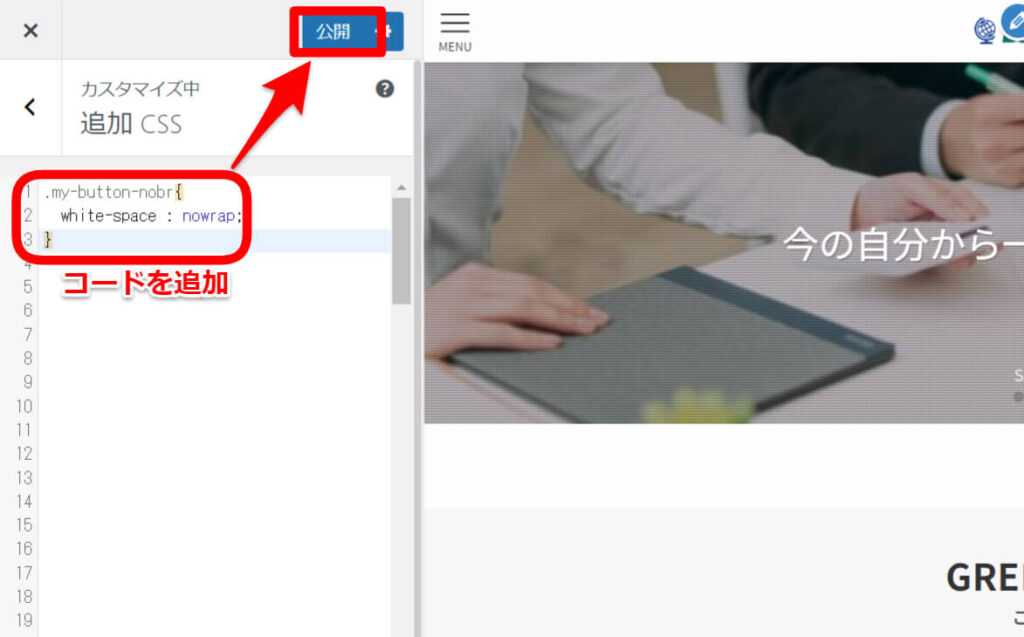
カスタマイザーを開いて一番下に「追加CSS」の項目があるため、そこからCSSを追加していきましょう。
追加するCSSは下に書いているのでコピペして使ってください。
.my-button-nobr{
white-space : nowrap;
}
CSSを追加して公開をクリックすると一通りの作業は完成ですので、実際のページを確認してみましょう。
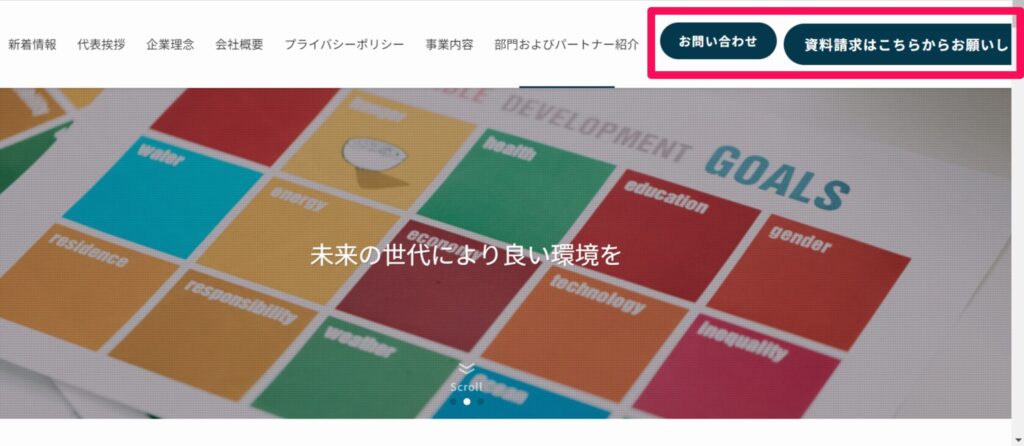
このようにボタンの文字は一行にまとまったと思います。

ただ、グローバルナビゲーションの枠をはみ出してしまって、ロゴが映らなくなってしまいました。
これについては、グローバルナビゲーションに設定しているメニューの項目を減らしたり、文章を短くしたり、サブメニューとしてまとめたりする必要があります。
自分の思い描くデザインになるように設定を頑張ってみてくださいね。

