ワードプレス「SWELL」に関するヘッダー横のグローバルナビゲーションをボタンで設定する方法を書きましたが、今回は「Arkhe」というテーマで同じような設定をするための話です。
「Arkhe」は「SWELL」と同じ開発者が無料で提供しているワードプレステーマで、SWELLはどちらかといえばブロガー向けのテーマですが、Arkheはコーポレートサイト向けのテーマとなっています。
SWELLのような記事の装飾機能はあまりありませんが、フックと呼ばれるカスタマイズに適した機能が豊富なためプログラミングの知識があればSWELLよりも自由度が高くサイトを作成できるテーマです。
そのため、SWELLとは違った設定が必要になってきますので、今回はArkheでの設定の仕方を紹介していきます。
では、手順を説明していきます。
ArkheにはSWELLのブロックパーツに該当する「再利用ブロック」というものが存在します。
この再利用ブロックでボタンを作成すると、SWELLの呼び出しコードに該当する「ショートコード」が再利用ブロックの一覧画面で確認できるので、それをコピーします。

ただ、ArkheにはSWELLのようにウィジェットの中にヘッダー内部という項目がないため、フックを使って貼り付ける場所を指定していきます。
phpで編集するため、親テーマに書き込むのではなく子テーマを用意しましょう。Arkhe Pro Packを購入すれば子テーマをダウンロードできますが、そこからダウンロードしなくても自分で作成することができるので作ってみてください。
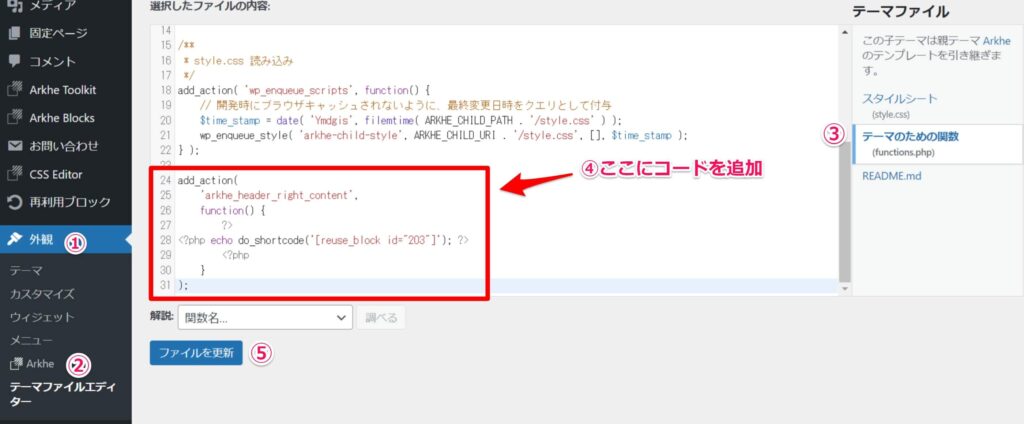
子テーマが出来上がったら、子テーマのための関数(functions.php)に下記のコードを追加してファイルの更新をします。
add_action(
'arkhe_header_right_content',
function() {
?>
<?php echo do_shortcode('[reuse_block id="○○"]'); ?>
<?php
}
);
コードを追加してファイルの更新をしたら設定が完了しますので、実際にページをみて確認をしましょう。
下のようにヘッダーナビにボタンが表示されていたら無事に完成です。

不明な点がありましたら、お問い合わせください。

